
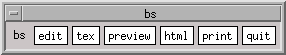
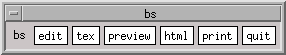
Figure 1 - The panel used to write this article
Luiz Henrique de Figueiredo
I am a programmer. I like to write tools for programmers. Like many others, I usually spend more time writing tools than the programs I'm supposed to write. I wrote bs a few years ago, to help me during my Ph.D. research (but also to avoid having to do the research itself...). I spend a lot of time in long development cycles: edit, compile, run, test, edit again. I also spend a lot of time writing papers and documents: edit, run TeX, preview, edit again. Despite the good development tools available in Unix, particularly make and shells with editable command line history, these development cycles are boring when controlled from the keyboard. I wrote bs to provide a simple graphical user interface for such repetitive cycles of sending commands to Unix shells. It turns out that bs is also useful as a general purpose menu generator. Despite being programmable and supporting user defined dialog layout, bs is actually a very simple and short program (only 134 lines of C). In this article, I'll fully explain the source code of bs.
Writing a graphical user interface in X using Xlib directly can be done, but is a daunting task. It is much easier to use one of the many existing widget sets, which are usually supported by Xt, the X Toolkit Intrinsics library. Besides needing a tool, I wrote bs also because I wanted to learn how to use Xt and widget sets to write graphical user interfaces in X. At that time, I only had access to Xaw, the Athena widget set, which is distributed with X. I'll explain the original code for bs, for Xaw. However, as I show later, it is easy to change bs to use Motif instead of Xaw.
I wanted a tool that could create simple panels composed of labels and buttons. Labels contain informative text and buttons are associated with commands that are run when the button is pressed by the user. I wanted a programmable tool that would read a panel description from a file written by the user, so that bs could be used for many different tasks.
Besides wanting to program what bs panels would do, I also wanted to control how these panels would look like. I wanted to be able to control the layout of the panel because a long row of buttons and labels looks ugly and requires a lot of mouse movement. I wanted to be able to create horizontal panels and also vertical panels. What I really needed was some way to create a new row, something like a new ``paragraph'', in the panel. In many text processing systems, such as troff and TeX, a paragraph ends with an empty line. I adopted the same idea for bs.
The file read by bs to create the panel is a plain text file in which each line describes either a button or a label. Buttons and labels appear side by side in the panel, from left to right. An empty line in the file signals the start of a new row in the panel. So, descriptions of ``horizontal'' panels have no empty lines, and descriptions of ``vertical'' panels have an empty line after each element.
This simple scheme proved to be powerful enough for creating a large variety of layouts. Space characters are significant in labels and button labels, and can be used for alignment, provided a fixed-width, non-proportional font is used.
There are four kinds of lines in the file describing a panel:
Empty lines control layout as explained above.
Lines without a TAB represent labels. The text in the line appears verbatim in the panel. Space characters are significant and can be used for alignment.
Lines with a TAB not on the first column represent buttons. The text before the TAB is the button text. The text after the TAB is a command that is run when the button is pressed. The command is run by feeding the text to a Unix shell.
Lines starting with a TAB are sent to the shell as soon as bs begins. They typically contain variable definitions, but they can contain any command. Because bs sends data to a shell using a single pipe that remains open throughout the execution, variables definitions remain after this initialization and can be used in the command lines associated with buttons. I only added support for this kind of line later, but it proved to be very useful in writing reusable panel descriptions, parametrized by a few lines on the top.
For example, I'm currently using the panel described below for writing this article:
L="usepath latex209 current -- latex" H="latex2html -split 0 -nolatex -no_navigation" F=bs netscape /u/lhf/w/doc/xa/bs/bs.html & bs edit xterm -geometry 80x70+0+0 -title $F -e vi $F.tex & tex $L $F.tex </dev/null preview xdvi -geometry +0+0 -hushspecials $F.dvi & html $H $F.tex; netscape-remote -remote 'Reload()' print dvips -f $F.dvi | lpr -h
This description starts with variable definitions that are used in the command lines associated with buttons. It also starts netscape. (Don't worry about the precise commands. They are probably slightly different on your system.) There is a single label bs; all remaining lines describe buttons. The button edit opens a tall xterm running vi on my TeX file, which is compiled with the tex button and converted to HTML with the html button, which runs latex2html and instructs netscape to reload the file with netscape-remote. Note that a command line is not restricted to a single command. Note also that some commands are run in the background, to allow other commands to be run. The print button is actually a left-over from a previous script for writing papers in TeX; I continually reuse panel descriptions. bs automatically adds a button labeled "quit" in the end of the panel; it does the obvious thing. Note that this panel is a horizontal panel, because there are no empty lines (see Figure 1). It seems cryptic (like a lot of files in Unix), but it works like charm and I find this format convenient.

Figure 1 - The panel used to write this article
Just to give you a flavor of what can be done with bs, a panel for compiling C programs could be:
X="xterm -geometry 80x70+0+0 -title" E="-e vi" myprog main F=main; $X $F.c $E $F.c & lib F=lib; $X $F.c $E $F.c & make make run $F
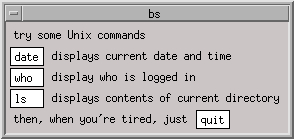
The panel below is an example of how more sophisticated layouts can be described (see Figure 2).
try some Unix commands date date displays current date and time who who display who is logged in ls ls displays contents of current directory then, when you're tired, just

Figure 2 - Sophisticated layout
Although you can't see them, blank spaces have been used for alignment: the label on the ``who'' button is actually "who ", and the label on the ``ls'' button is actually "ls ".
Enough about the design of bs. I hope the explanation above has convinced you that if you know the command lines needed to perform a task, then it is easy to write a panel description file for bs that creates a simple graphical user interface for this task.
Let's now see how bs is implemented in X using Xt and Xaw.
Like I said in the introduction, bs uses Xt, the X Toolkit Intrinsics library, to create a graphical user interface in X. The easiest way to initialize an Xt application is by calling XtInitialize. This routine has actually been superseded by XtAppInitialize, but the only documentation I had at the time I wrote bs was an old DEC manual for X11R3. I never changed the code of bs after I wrote it, so I'll explain the ``old'' way. Newer applications, however, should probably use XtAppInitialize instead of XtInitialize. There are XtApp... versions of a few other routines in Xt.
In any case, Xt is initialized in bs with
toplevel=XtInitialize(argv[0],"bs",NULL,0,&argc,argv);
XtInitialize returns a top level window, that is, a window whose parent is the root window. The labels and buttons created by bs will be placed inside this window. The ``id'' of this window is stored in a global variable toplevel, which is declared as:
static Widget toplevel;
#include <X11/Intrinsic.h>
XtInitialize takes care of all necessary initialization, including parsing and interpreting Xt command line options. This is the reason for passing argc and argv to XtInitialize. By giving Xt access to the command line in this way, every Xt application is automatically configurable using command line options. Thus, for example, without a line of code from me, the user can select the font to be used in both labels and buttons with the -fn option. In bs, XtInitialize also receives the program name, argv[0], as the instance name and "bs" as the class name, so that bs can also be configured using resource files.
Let's now see where XtInitialize is actually called in bs.
The complete main routine in bs is:
int main(int argc, char* argv[])
{
shell=popen("/bin/sh","w");
doargs(argc,argv);
makemenu();
XtRealizeWidget(toplevel);
XtMainLoop();
return 0;
}static FILE* shell;
The actual Xt initialization is done in doargs:
void doargs(int argc, char* argv[])
{
char* f;
toplevel=XtInitialize(argv[0],"bs",NULL,0,&argc,argv);
switch (argc)
{
case 1:
f=".bsrc";
break;
case 2:
f=argv[1];
break;
default:
fprintf(stderr,"usage: bs [menu-file] [X toolkit options]\n");
exit(1);
}
if (freopen(f,"r",stdin)==NULL)
{
fprintf(stderr,"bs: cannot open ");
perror(f);
exit(1);
}
}This routine calls XtInitialize to parse the command line and to create toplevel, as explained before. It then makes sure that stdin points to a panel description file, called .bsrc by default, if no file name is provided on the command line. This redirection is not strictly necessary, but it simplifies the code and avoids creating another global variable. If the redirection fails, then bs aborts gracefully, calling perror to tell the user why it failed. If the redirection succeeds, then the panel is built by parsing the panel description file with makemenu, which I explain next.
The main problem in implementing bs is implementing the layout model. Widget sets usually include widgets to support many different layout models. Such layout widgets are called geometry managers in Xt. The Athena widget set has several geometry managers; it turns out that the Form widget is simple and suitable for implementing the layout model in bs. A Form widget displays its children in rows and columns. The children of the Form in bs are just labels or buttons, but Form can manage any kind of widget. What makes Form suitable for bs is that it is possible to define the position of a child widget relatively to existing widgets. This is done by requesting that the child be to the right of an existing widget and below another existing widget. The desired layout for a bs panel is built using a Form widget and keeping track of the last widget created in a row (stored in the global variable wh), and of a widget in last row (stored in the global variable wv). It is convenient that any widget in the last row works.
Once I had identified that the Form widget was suitable, the actual parsing was simple to write:
void makemenu(void)
{
char s[BUFSIZ];
form=XtCreateManagedWidget("form",formWidgetClass,toplevel,NULL,0);
while (fgets(s,sizeof(s),stdin))
{
char* t;
if (*s=='\n') /* empty line: new row */
{
if (wh!=NULL) /* handle multiple empty lines */
{
wv=wh;
wh=NULL;
}
continue;
}
t=strchr(s,'\t');
if (t==NULL) /* empty command: label */
wh=addlabel(s);
else if (t==s) /* empty button label: prolog */
execute(s);
else /* button */
{
*t++=0;
wh=addbutton(s,do_it,t);
}
}
addbutton("quit",do_quit,NULL);
}After creating the form, makemenu reads the panel description file line by line, acting according to the type of the line. Lines without a TAB are labels. The routine addlabel creates a label with the given text. Lines starting with a TAB are immediately sent to the shell using execute:
void execute(char* s)
{
fputs(s,shell);
fflush(shell);
}Lines with a TAB not on the first column are buttons. Such lines are split into two strings: the button text and the command line. Buttons are created with the routine addbutton, which takes 3 arguments: the text to appear on button, a C function to be called when the button is pressed, and a string to be used as argument to this C function. The function called when a user defined button is pressed is do_it. This function simply calls execute to send the command line associated with the button to the shell:
void do_it(Widget w, caddr_t client_data, caddr_t call_data)
{
execute(client_data);
}A quit button is automatically created at the end of the panel. The function called when this button is pressed is do_quit, which simply closes the pipe and exits:
void do_quit(Widget w, caddr_t client_data, caddr_t call_data)
{
pclose(shell);
exit(0);
}These two functions, do_it and do_quit, are not called explicitly anywhere in bs. They are callback functions, called by Xt in response to a user event; in this case, pressing a button in the panel created by bs. Programming a user interface is radically different from other kinds of programming, such as batch text processing or accounting. A user interface program is event-driven: it is controlled by user generated events; it is not sequentially controlled like batch programs. A user interface program typically creates and displays the interface, registers callback functions to be called in response to user events, and then yields control to the supporting library, which manages the interaction with the user, calling the appropriate callback functions.
In Xt, a callback function like do_it receives three parameters: the widget w on which the event occurred, and pointers to client data and call data. Call data is whatever additional information is needed for specifying the event. Other widgets use call data, but not the buttons in bs. Client data is data that goes hand-in-hand with the callback function. In bs, client data is used in addbutton to store the command line associated with a button:
Widget addbutton(char* label, Callback* f, char* p)
{
Widget w=XtVaCreateManagedWidget(label,commandWidgetClass,form,
XtNfromHoriz, (XtArgVal) wh,
XtNfromVert, (XtArgVal) wv,
NULL);
XtAddCallback(w,XtNcallback,f,XtNewString(p));
return w;
}This function first creates a button inside the Form widget created in makemenu by calling XtVaCreateManagedWidget with commandWidgetClass (buttons widgets are called Command in Xaw; XtVaCreateManagedWidget is a variant of XtCreateManagedWidget that allows additional information to be passed in line). Then addbutton calls XtAddCallback to register a function to be called when the user presses the button.
The function XtAddCallback registers a C function as a callback function to a given widget; client data for the callback function can be registered at the same time. bs registers the functions do_it and do_quit as callbacks to buttons created with addbutton. Note that the command line is duplicated with XtNewString, because it is stored in a local variable in makemenu. No command line is associated with do_quit, so makemenu calls addbutton with NULL in the third argument. It is convenient that XtNewString does the right thing in this case.
For convenience, the type Callback is defined in bs as:
typedef void Callback(Widget w, caddr_t client_data, caddr_t call_data);
The function addlabel is similar to addbutton but simpler, because there are no callbacks associated with labels. Again, it calls XtVaCreateManagedWidget, but now with labelWidgetClass, to create the label inside the Form:
Widget addlabel(char* label)
{
Widget w=XtVaCreateManagedWidget(label,labelWidgetClass,form,
XtNfromHoriz, (XtArgVal) wh,
XtNfromVert, (XtArgVal) wv,
XtNborderWidth, (XtArgVal) 0,
NULL);
return w;
}Note how the layout is specified in both routines using the resources XtNfromHoriz and XtNfromVert. These resources are understood by the Form widget that is given as parent to the button or label being created. Note also that wh stores the last widget created in a row and that wv stores the last widget created in the previous row. As explained before, this information is sufficient to realize the layout model of bs by using relative positioning in a Form widget.
All functions in bs have been shown. The code completed by adding include files, function prototypes, and global variables declarations. So here it is, as I originally wrote it; only 134 lines of C:
/*
* bs.c
* simple button shell for X11
* Luiz Henrique de Figueiredo (lhf@visgraf.impa.br)
* 05 Nov 92
*/
#include <stddef.h>
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <X11/Intrinsic.h>
#include <X11/StringDefs.h>
#include <X11/Xaw/Command.h>
#include <X11/Xaw/Form.h>
#include <X11/Xaw/Label.h>
typedef void Callback(Widget w, caddr_t client_data, caddr_t call_data);
void doargs (int argc, char* argv[]);
void makemenu (void);
void execute (char* s);
Widget addlabel (char* label);
Widget addbutton (char* label, Callback* f, char* p);
void do_it (Widget w, caddr_t client_data, caddr_t call_data);
void do_quit (Widget w, caddr_t client_data, caddr_t call_data);
static Widget toplevel;
static Widget form;
static Widget wh=NULL;
static Widget wv=NULL;
static FILE* shell;
int main(int argc, char* argv[])
{
shell=popen("/bin/sh","w");
doargs(argc,argv);
makemenu();
XtRealizeWidget(toplevel);
XtMainLoop();
return 0;
}
void doargs(int argc, char* argv[])
{
char* f;
toplevel=XtInitialize(argv[0],"bs",NULL,0,&argc,argv);
switch (argc)
{
case 1:
f=".bsrc";
break;
case 2:
f=argv[1];
break;
default:
fprintf(stderr,"usage: bs [menu-file] [X toolkit options]\n");
exit(1);
}
if (freopen(f,"r",stdin)==NULL)
{
fprintf(stderr,"bs: cannot open ");
perror(f);
exit(1);
}
}
void makemenu(void)
{
char s[BUFSIZ];
form=XtCreateManagedWidget("form",formWidgetClass,toplevel,NULL,0);
while (fgets(s,sizeof(s),stdin))
{
char* t;
if (*s=='\n') /* empty line: new row */
{
if (wh!=NULL) /* handle multiple empty lines */
{
wv=wh;
wh=NULL;
}
continue;
}
t=strchr(s,'\t');
if (t==NULL) /* empty command: label */
wh=addlabel(s);
else if (t==s) /* empty button label: prolog */
execute(s);
else /* button */
{
*t++=0;
wh=addbutton(s,do_it,t);
}
}
addbutton("quit",do_quit,NULL);
}
void execute(char* s)
{
fputs(s,shell);
fflush(shell);
}
Widget addlabel(char* label)
{
Widget w=XtVaCreateManagedWidget(label,labelWidgetClass,form,
XtNfromHoriz, (XtArgVal) wh,
XtNfromVert, (XtArgVal) wv,
XtNborderWidth, (XtArgVal) 0,
NULL);
return w;
}
Widget addbutton(char* label, Callback* f, char* p)
{
Widget w=XtVaCreateManagedWidget(label,commandWidgetClass,form,
XtNfromHoriz, (XtArgVal) wh,
XtNfromVert, (XtArgVal) wv,
NULL);
XtAddCallback(w,XtNcallback,f,XtNewString(p));
return w;
}
void do_it(Widget w, caddr_t client_data, caddr_t call_data)
{
execute(client_data);
}
void do_quit(Widget w, caddr_t client_data, caddr_t call_data)
{
pclose(shell);
exit(0);
}
The simplest way to make an X program is with imake. First, you write an Imakefile such as:
CC = gcc
DEPLIbs = XawClientDepLibs
LOCAL_LIBRARIES = XawClientLibs
SimpleProgramTarget(bs)If you don't want to use imake, a simple Makefile for bs is:
# bs needs an ANSI compiler CC=gcc CFLAGS=-O2 # some systems might need -lm. others might not need -lXext. LIbs=-lXaw -lXmu -lXt -lXext -lX11 bs: bs.c $(CC) $(CFLAGS) -o bs bs.c $(LIbs)
bs does not define any new resources, but any resource understood by the Athena widgets used in bs (Command, Form, Label) can be specified, either on the command line or in a resource file, such as .Xdefaults. For example, if you want the text in the ``quit'' button to be red, you can use the resource bs*quit*foreground: red.
I like to use a non-proportional font for alignment. I also like the background of the panel in grey and the buttons to have white background. I put all bs panels in the same spot on the screen. And I don't want mwm to add resize handles to bs panels. These preferences are realized with the following resources:
Mwm*bs.clientDecoration: border menu bs*geometry: -2+112 bs*background: gray80 bs*Command*background: white bs*font: fixed
Motif is very popular nowadays. It is simple to change bs to use Motif widgets instead of Athena widgets. Motif has a Form widget, with similar semantics. Motif also has labels and buttons, although buttons are called pushbuttons. Most things in Xaw exist in Motif, perhaps under a different name.
The include files for using Motif are:
#include <Xm/Xm.h> #include <Xm/Form.h> #include <Xm/Label.h> #include <Xm/PushB.h>
The file <Xm/Xm.h> includes the necessary Xt files, such as <X11/Intrinsic.h>.
The Form widget has a different name in Motif, but is created exactly as in Xaw:
form=XtCreateManagedWidget("form",xmFormWidgetClass,toplevel,NULL,0);The same is true for labels and buttons:
Widget addlabel(char* label)
{
Widget w=XtVaCreateManagedWidget(label,xmLabelWidgetClass,form,
XmNleftAttachment, (XtArgVal) XmATTACH_WIDGET,
XmNleftWidget, (XtArgVal) wh,
XmNtopAttachment, (XtArgVal) XmATTACH_WIDGET,
XmNtopWidget, (XtArgVal) wv,
NULL);
return w;
}
Widget addbutton(char* label, Callback* f, char* p)
{
Widget w=XtVaCreateManagedWidget(label,xmPushButtonWidgetClass,form,
XmNleftAttachment, (XtArgVal) XmATTACH_WIDGET,
XmNleftWidget, (XtArgVal) wh,
XmNtopAttachment, (XtArgVal) XmATTACH_WIDGET,
XmNtopWidget, (XtArgVal) wv,
NULL);
XtAddCallback(w,XmNactivateCallback,f,XtNewString(p));
return w;
}The only real difference here is that it takes a few more lines to implement the layout model because, instead of horizontal and vertical relative positioning, Motif allows left, right, top and bottom relative positioning.
Except for having to change the Makefile to use -lXm instead of -lXaw, that is all there is to it!
Writing bs was an instructive experience for me. The most difficult part was going through the large manuals, trying to figure out what widgets to use, what functions to call and with what arguments.
I now have a useful tool and also know how to use Xt and widget sets. I hope this article helps you learn them too.
Luiz Henrique de Figueiredo is a Visiting Professor in the Computer Systems Group, Computer Science Department at the University of Waterloo, Waterloo, Ontario, Canada, and holds a post-doctoral fellowship from CNPq (Brazil). His current research interest are geometric modeling, computational geometry, and software tools for computer graphics and user interfaces. He can be reached at lhf@csg.uwaterloo.ca or http://csg.uwaterloo.ca/~lhf.
This document was generated using the LaTeX2HTML translator Version 0.5.3 (Wed Jan 26 1994) Copyright © 1993, Nikos Drakos, Computer Based Learning Unit, University of Leeds.
The command line arguments were:
latex2html -split 0 -nolatex -no_navigation bs.tex.
The translation was initiated by lhf@csgrs6k1.uwaterloo.ca on Mon Sep 18 16:23:37 EDT 1995